[Product & Brand Design - Prototypage d’une appli mobile]
FIX-E
L’application mobile pour faciliter la prise de RDV pour faire entretenir ses appareils de mobilité électrique.




L’objectif
L’objectif de cette application est de proposer la recherche d’un prestataire qualifié pour l’entretien d’un appareil de mobilité électrique et une prise de RDV simple et rapide.
La mission
- Benchmark
- Conception UX et UI
- Tests d’utilisabilité
Compétences
- Animation d’atelier d’idéation
- Prototypage
- Brand Design
- UI Design
Outils
Miro
Figma
Photoshop
Illustrator
Maze



Le processus
de conception




Contexte
& Définition
- Users Interview
- Analyses verbatims
Idéation
- Atelier de co-conception
- User Flow
Prototype
- Zoning
- Wireframes Lo-Fi
Tests
- User tests
- Questions ouvertes
Contexte
& Définition
L’idée de cette application est partie d’un simple constat, en pleine forêt, un dimanche matin : la difficulté de trouver un RDV rapidement pour l’entretien de nos E-VTT.
J’ai mené 5 entretiens exploratoires avec des utilisateurs pour définir l’ensemble des problèmes que nous rencontrions.



Users Interview
- Directement sur le terrain avec un panel de 5 E-Vététistes
- Discussion ouverte sur les problématiques rencontrées
- Définitions des fonctionnalités importantes
Problématiques
- Difficultés pour trouver un RDV rapidement
- Mauvaise connaissance des prestataires de la région
- Impossibilité de comparer les prestations et les prix
Idéation
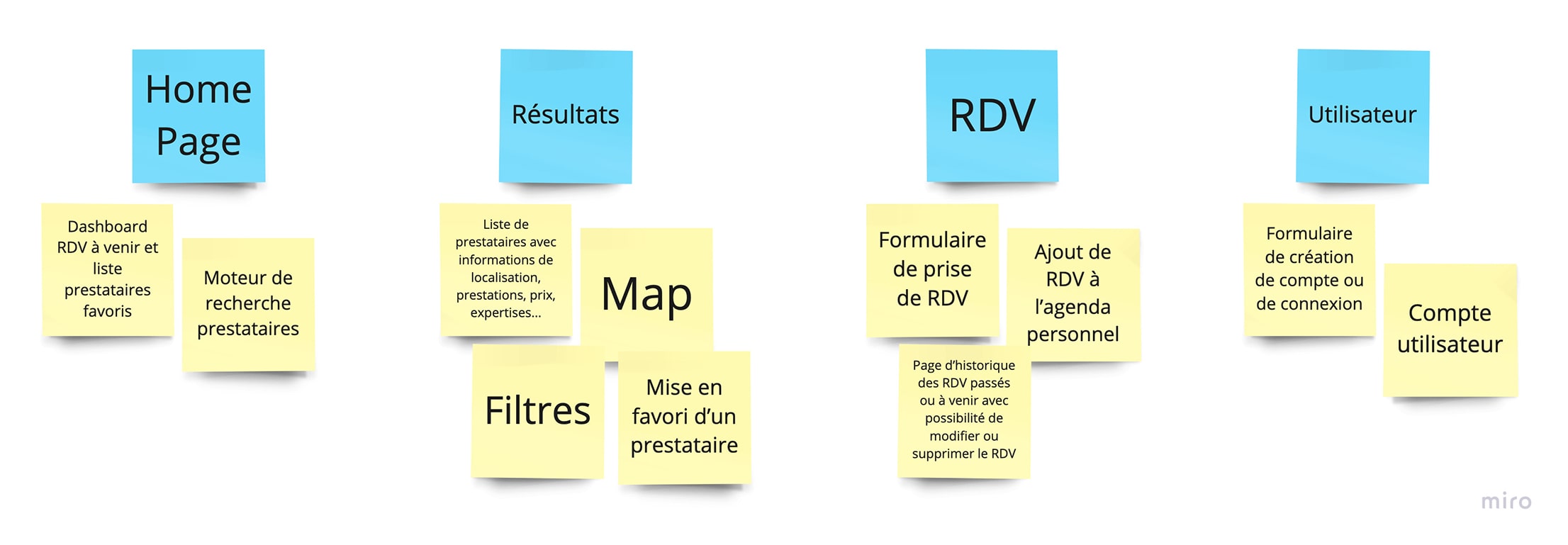
Fonctionnalités
Lors d’un atelier d’idéation avec un des Vététiste, nous avons défini les fonctionnalités nécessaires pour une expérience utilisateur efficace. En parallèle, j’ai réalisé un Benchmark de sites de réservations tels que Doctolib, Garage AD, Cyclofix...




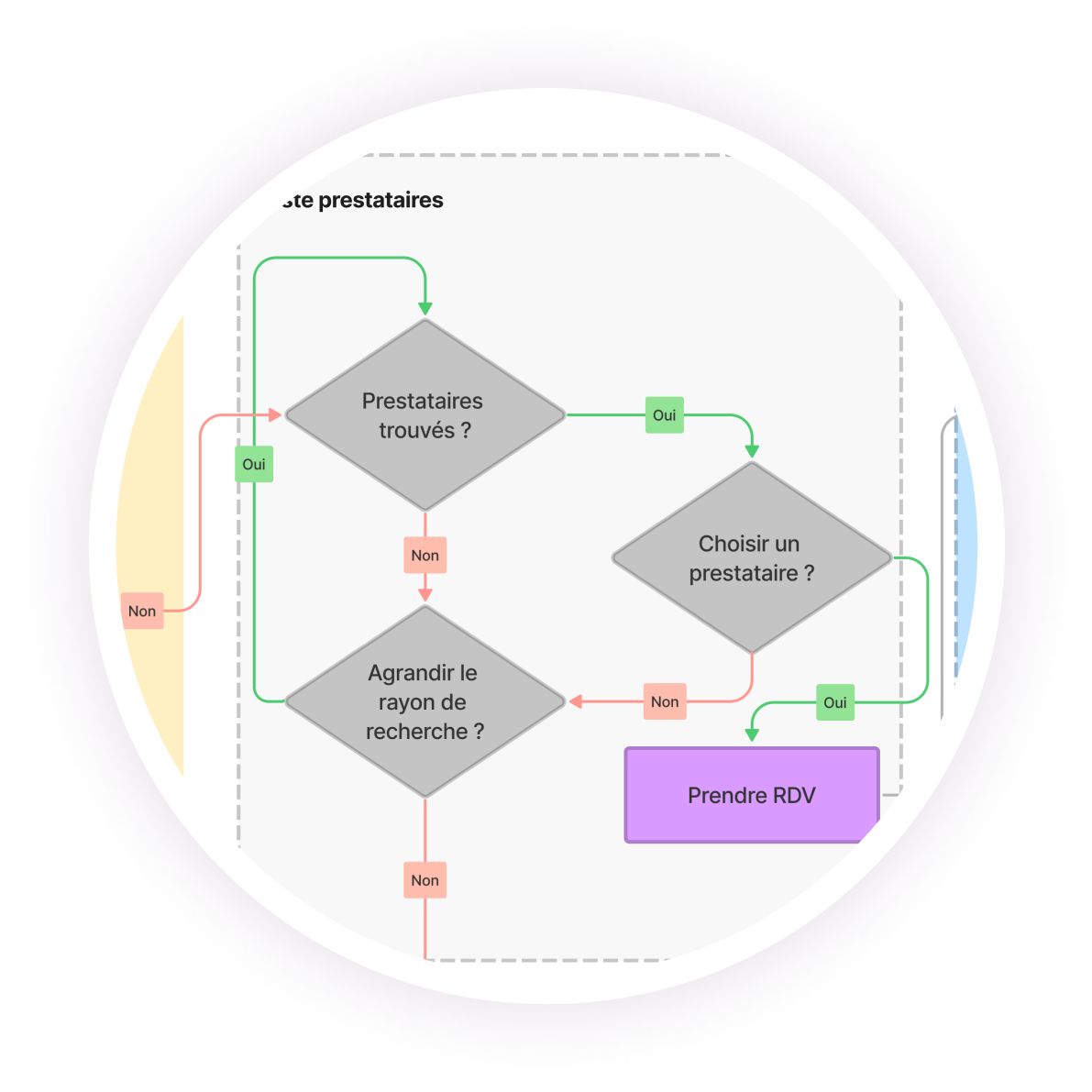
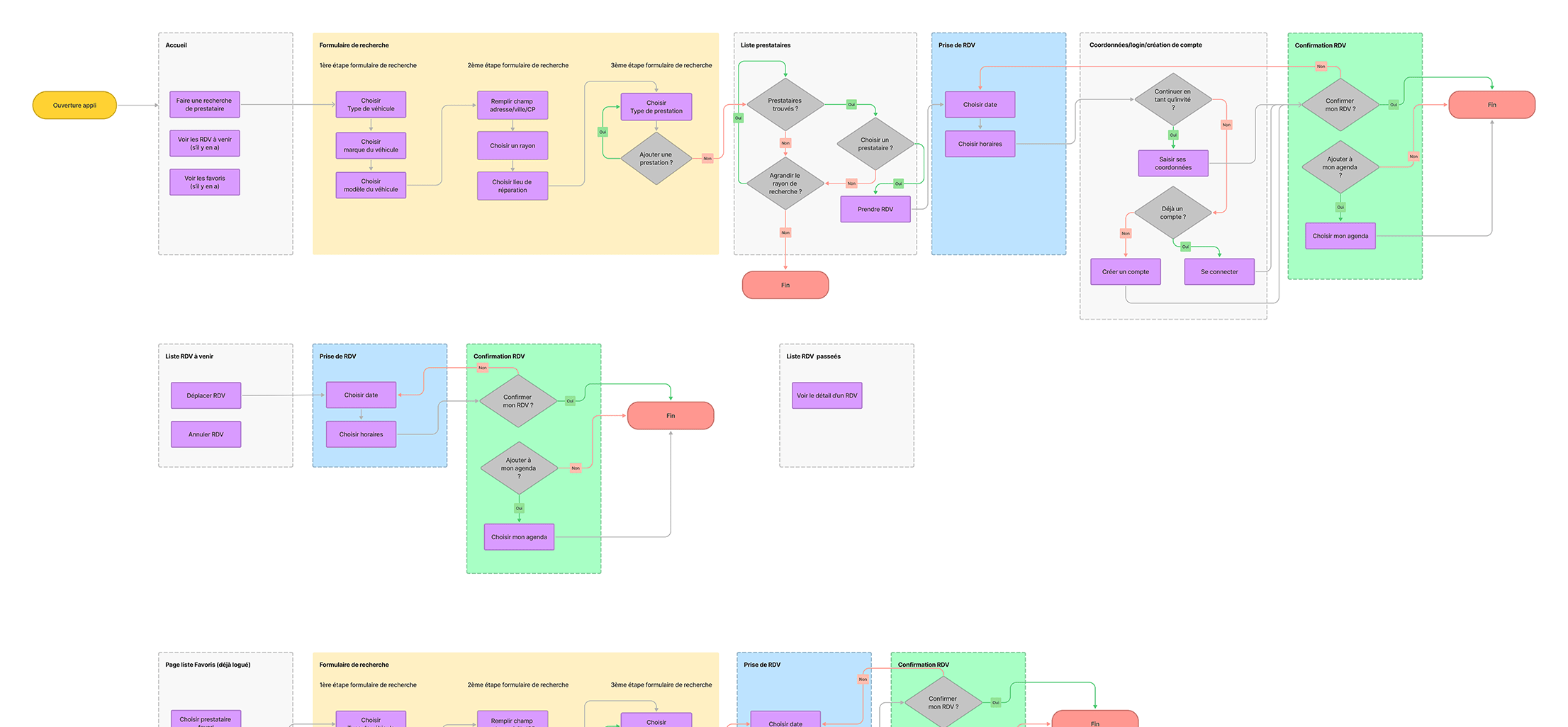
User Flows
Alignés sur les fonctionnalités, nous avons pu définir les User Flows pour établir les premiers scénarios de l'application.



Prototype
& tests
Sur la base des User Flows, j’ai réalisé le MVP avec des Wireframes basse fidélité afin de faire tester très rapidement le parcours de réservation à des utilisateurs.
5 participants correspondant à notre cible ont pu tester le prototype via l’outil Maze avec pour scénario : prendre RDV pour une réparation depuis la Homepage.




Résultats des tests
100% des utilisateurs sont intéressés par l’appli (dont 80% pour comparer les prix)


100% de succès sur le parcours
Durée moy. : 148s


60% des utilisateurs voudraient pouvoir faire réparer leur véhicule à domicile


80% des utilisateurs ne souhaitent pas créer de compte sur ce genre d’appli
Design
Après des tests concluants et quelques modifications apportées au parcours suite aux feedback utilisateurs, j’ai pu travailler sur le Design.
Voir le cahier de conception


UI Kit
En adéquation avec l’univers des appareils de mobilité électrique, le bleu a été choisi pour le côté technologique et le vert pour le côté écologique (moyen de transport à énergie verte sans émission de CO2).

Logo
Composé d’un X formé d’une roue coupé en 2 et d’un E en forme de Power Bar retourné, ce logo reprend les codes de l’appareil de mobilité électrique : le déplacement aidé de la e-technologie.




Interface


Démo
Le prototype répond aux objectifs fixés en début de projet, les tests d’utilisabilité ont montrés que le parcours de réservation était fluide, le produit est prêt pour la phase d’implémentation.
Voir le Prototype finalNext steps
2ème et 3ème itération du MVP :
- Ajout description problème et ajout photos
- Affichage prestations "Autre(s)"
- Implémentation prestations autres que "vélo"
- Compte utilisateur
- Onglet RDV dans NAV
- Page RDV à venir / RDV passés
- Déplacer / Supprimer un RDV







